文本& 可读性
我们看一下设计里面最基本的东西,然后寻找如何以最合适的方式运用到车内环境。
车内 HMI 上的文本用途需要重点考虑:文本在原则上应该是最小化,这将能够保证可读性(此处非易读性),如果在开车的时候能够完全避免那当然最好。长篇大论不仅阅读起来很费劲,更可怕的是驾驶员容易分心,花在消化信息上的时间太长将造成危险。
繁复的文本或者图形总是有合适对应的简洁表现形式(这也是所有 UI 的真谛),简洁的表现会保证易读性。
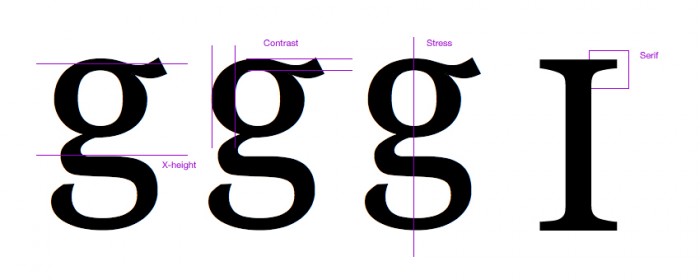
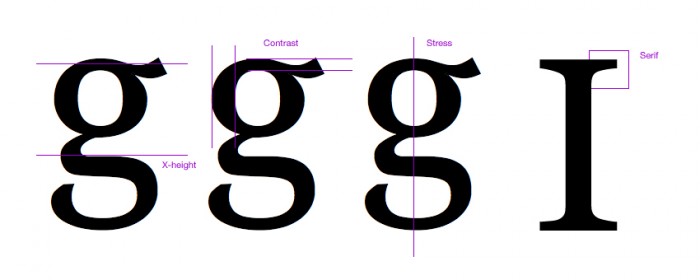
「好的屏幕设计基于:亚原子水平上的「微观排印」(字体的精确定义),不可见的网格的「宏观排印」(字体如何使用),交互设计和信息构架里面隐形的东西。最小化的输入、最大化的输出、最小的理性思索都是屏幕设计师所关注的。」——Oliver Reichenstein(信息构架师 http://www.linkedin.com/in/informationarchitect)
尽管和某些试验不同,但深色背景看起来还是汽车设计的最多选择。为什么这么多汽车 UI 设计都是深色背景?原因是这样更不易使驾驶员分散注意以及减少炫目,后者更占主要。考虑到背景应该是深色的,所以文本的最佳选择是白色或者或是浅灰色等其他浅色。我们通常选择深灰色作为背景(因为深黑色和白色像素之间的对比度过高,而高对比度的文本容易让阅读障碍人群更难以阅读)。
在一些数码设计的例子中,相反的白底黑字就不行(一些 AA 可达性除外),但是深色背景的要求、交互中较短参与的性质否定了这一点,这些都基于「阅读 VS 浏览」假说。
阅读:为了对对象更全面的理解,阅读需要关注单词和字母,这需要较长的停留时间。
浏览:为了对对象范围更广的理解,浏览需要对信息进行跳读。这样相对停留的时间酒会短一些,通常情况下是瞟一眼就能大概获取信息。
阅读白色文本段落会使眼睛很有压力,这是因为在人眼内,3 种对颜色敏感的视觉接受器都会被刺激,使得眼睛「压力」过大。白色(或比较亮的色彩)的相近的图形反射出的光,比如字母-数字字符,相邻字符的分散,这些都对于可读性有很大负面影响。
然而浏览信息时就不会让眼睛压力过大,因为长时间的视觉注意现象并没有出现(如果信息是被合理设计好的)。考虑到我们应该预计到驾驶员的「微停留」时间,总之阅读不太符合实际。另一方面,浏览在驾驶过程中是很合适的的(因为我们可以设计)。黑色(深灰)背景上的白色(浅灰)这样的设计不仅是很好的防眩色彩方案,而且能让驾驶员更快的浏览信息,「微-停留」时间消散了眼睛的压力。
黑底白字的设计在各种光照情况下都有很好的效果,包括明亮、阴暗、甚至黑暗的环境。屏幕能根据周围光照条件自动调节明暗,也是一个很有用的功能,就像是有很多自动调节明暗的台灯一样。如果汽车内部光线变暗,与之匹配的汽车内部和 UI 设计就应随之改变,最后使得汽车内部环境和 UI 能够相融合。
麻省理工学院 AgeLab 和 Monotype 已经联合起来,解决车内 HMI 的版面设计问题。在一个采访和演讲中可以找到更多相关内容。
采访链接(http://www.automotiveworld.com/analysis/car-typeface-something-dont-notice/)
演讲链接 http://www.automotiveworld.com/analysis/car-typeface-something-dont-notice/
色彩:美& 大脑
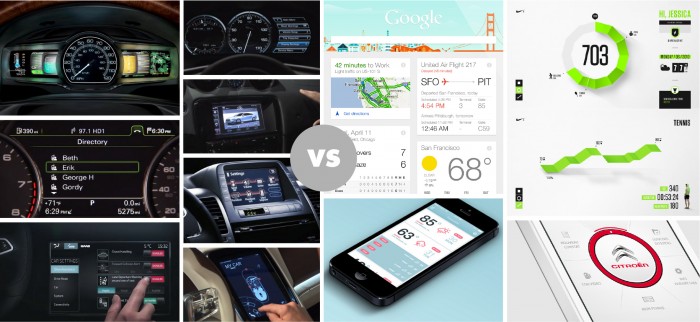
当我们研究汽车 UI 的位置,以及之前汽车 UI 设计时,我们很快发现这些 UI 都看起来基本相同。它们大都是黑暗、忧郁、带霓虹蓝色调、金属材质、有挡板、阴影。
当我们看看以往的 UI 样例时,会明显发现很多的 UI 传达出一种「阳刚」的感觉(这和之前几十年的整个汽车产业倒是很契合)。车内 UI 设计似乎受困于过去,然而行业内的其他部分早已步入一个包罗万象、中性化、现代化的阶段。这样我们也能看到汽车 UI 设计还是有很大的进步空间,以达到汽车其他部分发展的节奏。为了进步,我们的设计就必须挑战过去陈旧的事物。
第一件事情就是把黑暗的背景变成浅白,一个浅色的 UI 设计更易唤醒生活方式、现代化、简洁、易接近的生活理念,这正是我们想要在设计里面表达的。黑暗的背景常让人忧郁,且「充满男性色彩」的调调。
不过在对于用户进行测试和调研后,事情并不是如上一段我们那样想的。原因在于,深色背景会减少驾驶员关注,避免其注意力的分散,相比浅色背景更安全。基于这一事实,我们就不得不选择深色背景,那我们就得通过特别的车内 UI 设计,来尽量避免上面说到过的常见的「男性化」色彩、科幻小说似的审美。
「所有事物都有其性格:因为所有东西都会发出情感信号。虽然这并不是设计师们最关注的点,但是人们确确实实是更偏爱于有性格、和情感化的网页或其他设计。」—Don Norman
颜色的选择就是一种补偿「性别偏向」的方法。炭灰色或其他深色相较黑色来说能够柔化整个画面。我们同样仔细选择低饱和度的调色板,明亮的颜色可以中和掉很多的消极意味的东西(这和很多汽车 UI 的霓虹蓝则相反)。
颜色使用的好处不仅是外观和感觉,更能够表现其传达的意思(我们能够给信息标记上颜色代码)。我们使用一系列的颜色而不是单调相同色调的方案。这不仅有助于是整个体验更明亮,而且还能在颜色中添加附加的信息。我们使用颜色编码来分类信息到屏幕上,每一种颜色都代表一种类别的信息。比如:蓝色部分就代表音乐播放器的屏幕,绿色就代表系统性能信息。只要用户一瞥,颜色就能帮助找到对应功能的屏幕块。我们的观点是:颜色编码信息甚至可以使的多个屏幕联系起来,增强用户的理解。
颜色同样是表达个性设计的强有力方式,刚冷或是友好的感觉,颜色在其中产生了很大的作用。颜色还能包含大量信息,它可以编码、分类、突出重点、给信息做优先级的处理。但是颜色并不是我们工作室使用用来同时表达情感和信息的唯一工具……